データポータルでくるまやラーメンの店舗を地図上に可視化させる

■みんな大好き「くるまやラーメン」の店舗を、データポータルを使って地図上に可視化させたいと思います。
具体的にはこんな感じ↓にします。

■まずは可視化するための店舗・住所情報を、
スプレッドシートに用意します。
くるまやラーメンの店舗案内ページにアクセスし、
(https://www.kurumayaramen.co.jp/shoplist.htm)
そこから下記のような各地方のページに飛べるため、
その店舗情報をスプレッドシートに貼り付けます。

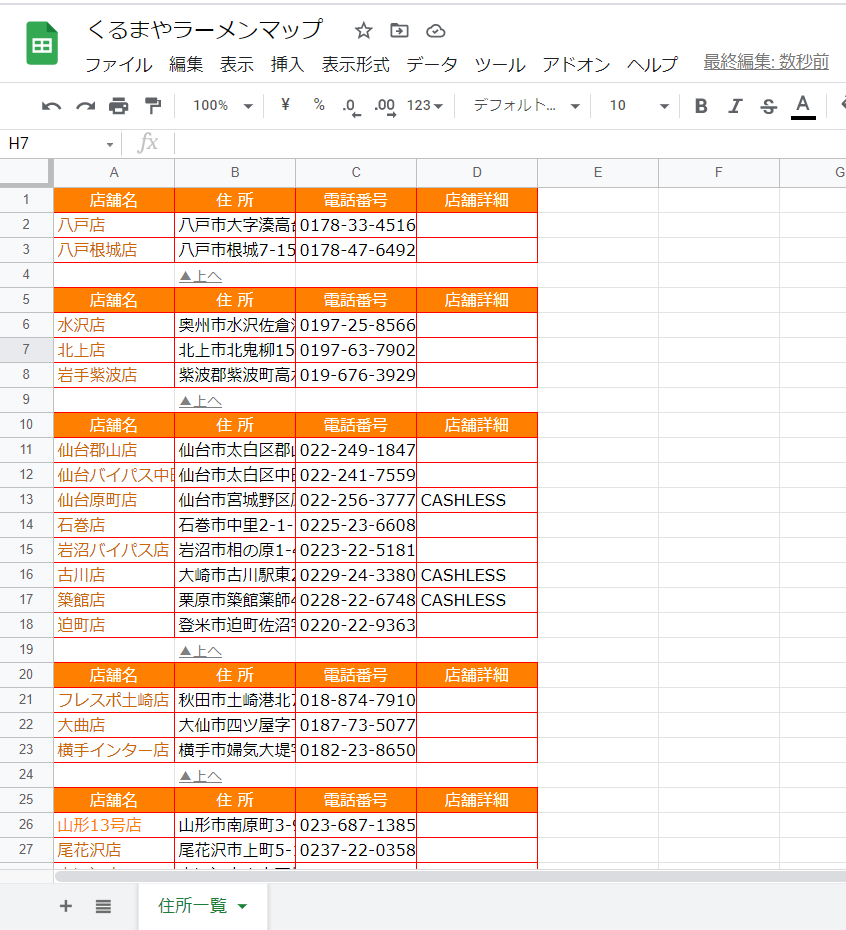
貼り付けると、このような形。
コピペの方法はいろいろありますが、
ページ数も少ないのでスクレイピングなどせず、
普通に手動でコピーアンドペーストでよいと思います。

一通り貼り付け終わったら、データをすこしキレイにしておきましょう。
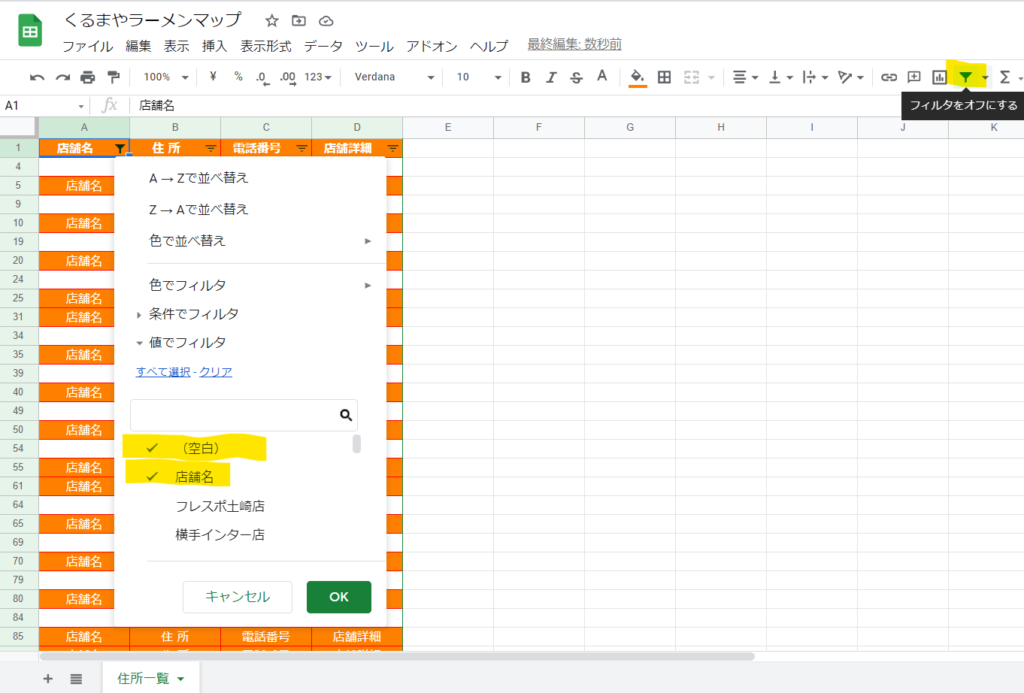
まずはフィルタ機能を使い余分な行を削除します。
「空白」や、一行目のヘッダー以外の「店舗名」を削除すればキレイになると思います。

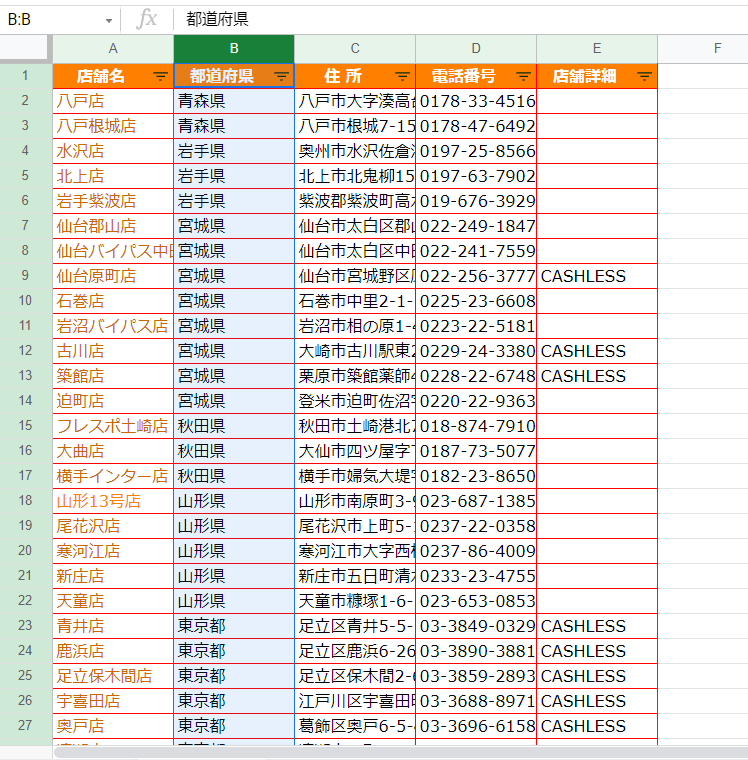
こんな感じにキレイになるはず。

これで、可視化の元となる店舗・住所データの準備は完了です。
私はデータポータルに都道府県のフィルタを作成したかったので、
下記のように都道府県の列を追加でB列に作りましたが、これは無くて問題ないです。
都道府県の導き出し方は少し入り組んでしまうのと本筋から逸れるため、ここでは割愛します。
(数も少ないので、最悪気合と根性で手入力するのも手だと思います)

■次に、データポータルにスプレッドシートを接続し、
可視化をおこなっていきます。
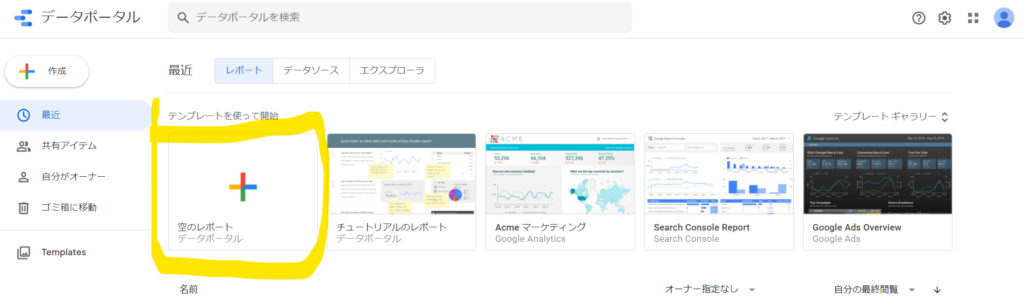
データポータルにアクセスし、「空のレポート」を選択します。

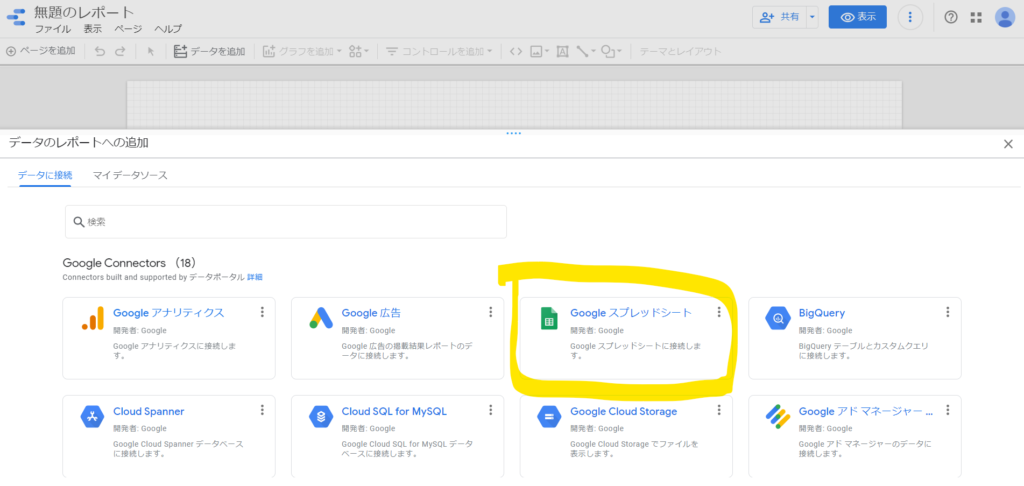
こんな画面になるので、スプレッドシートを選択。

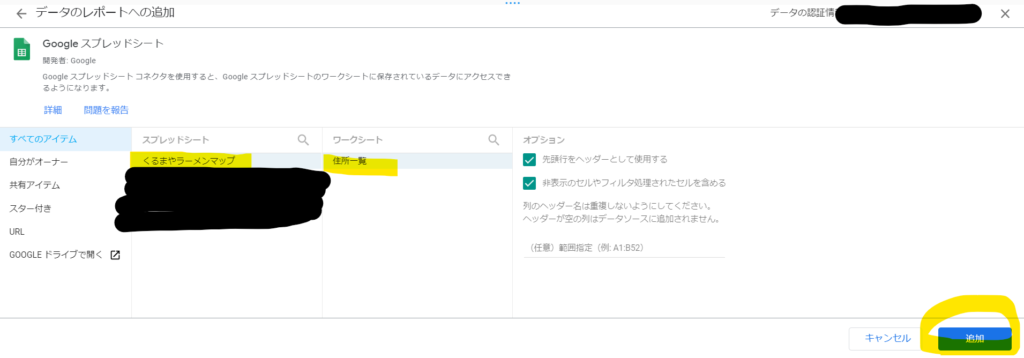
さきほど店舗情報を記入したスプレッドシートを選択します。
※初めてデータポータルとスプレッドシートを接続する場合、
「認証をしてください」のような表示が出るかと思うため、その場合は画面に従って認証をしてください。

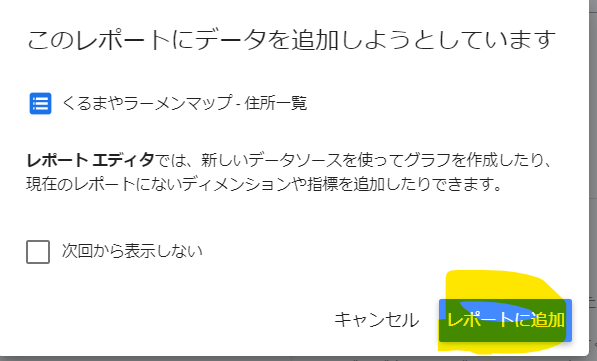
もしこの表示が出たら、「レポートに追加」を押す。

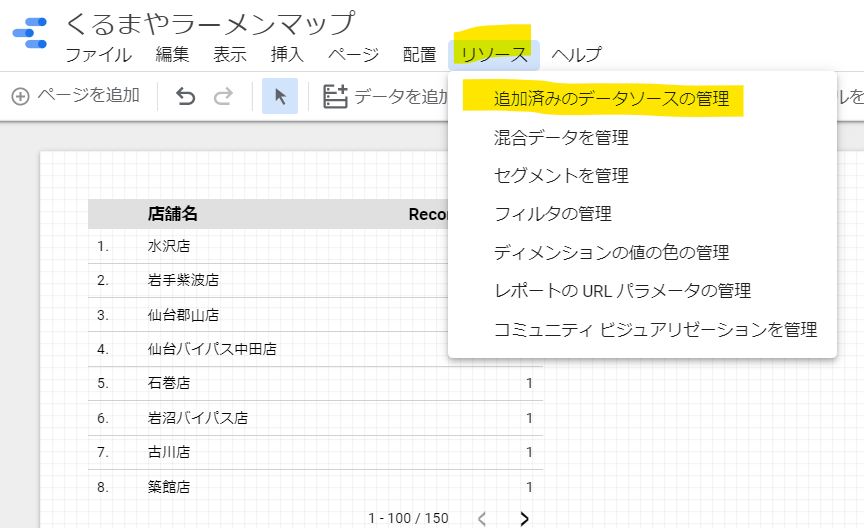
データポータルが作られたかと思うため、
下記のように「リソース」→「追加済みのデータソースの管理」をクリックします。
※作られたデータポータルは任意の名前に変更して問題ありません。
私は「くるまやラーメンマップ」に安易にしました。

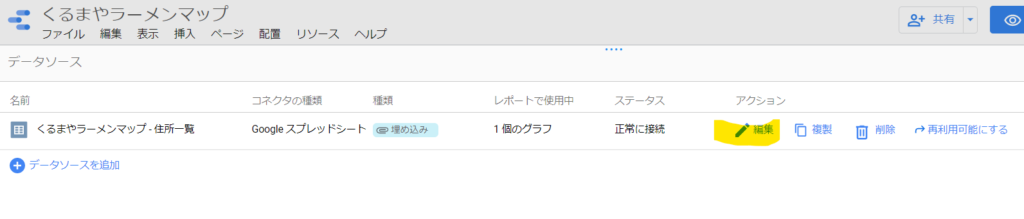
「編集」を押して、

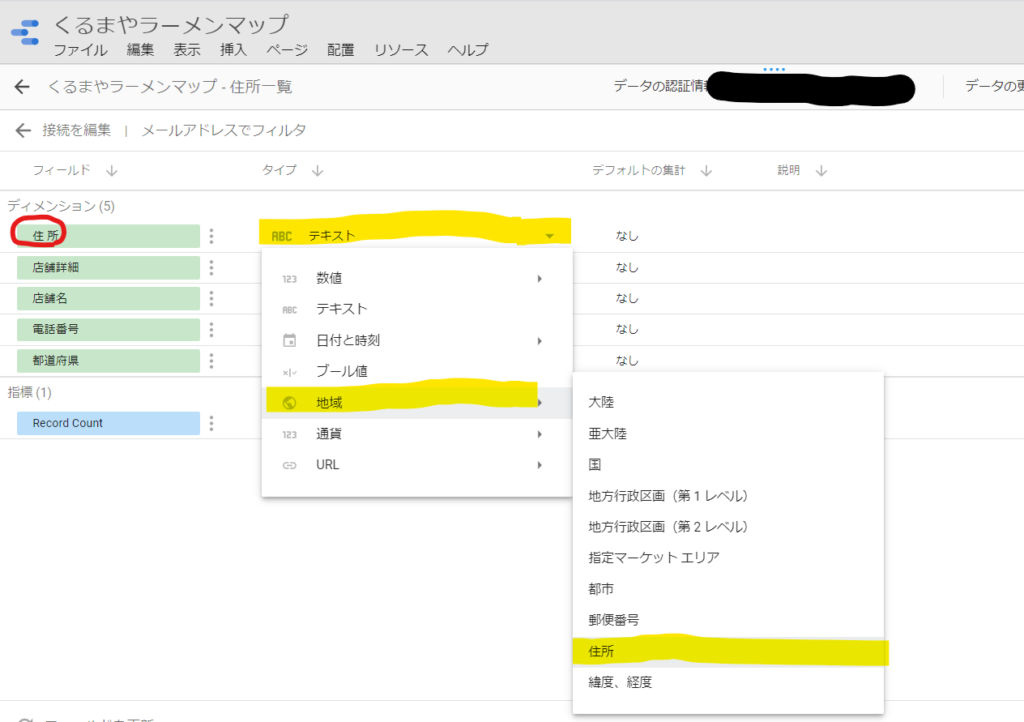
「住所」のタイプの部分が「テキスト」になっているかと思うため、
これを「地域」の「住所」に変更します。
『「住 所」を「テキスト」から「住所」に変更しようとしています。』
というメッセージが出ても、「続行」を押して進めて問題ありません。

変更が完了するとこのように住所になるはず。
そうなっていたら、画面右上の「完了」を押します。


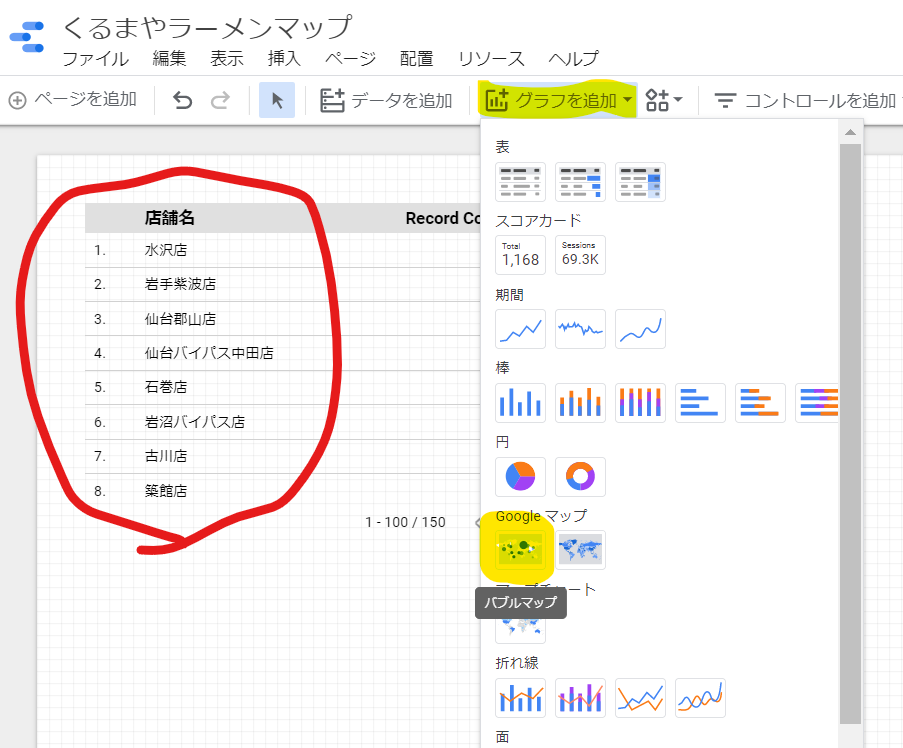
次に、「グラフを追加」をクリックし、
Googleマップのバブルマップを選択します。
※赤丸の部分のように、表が最初からあると思いますが、こちらは削除してしまって問題ないです。

そして、マップを選択して、
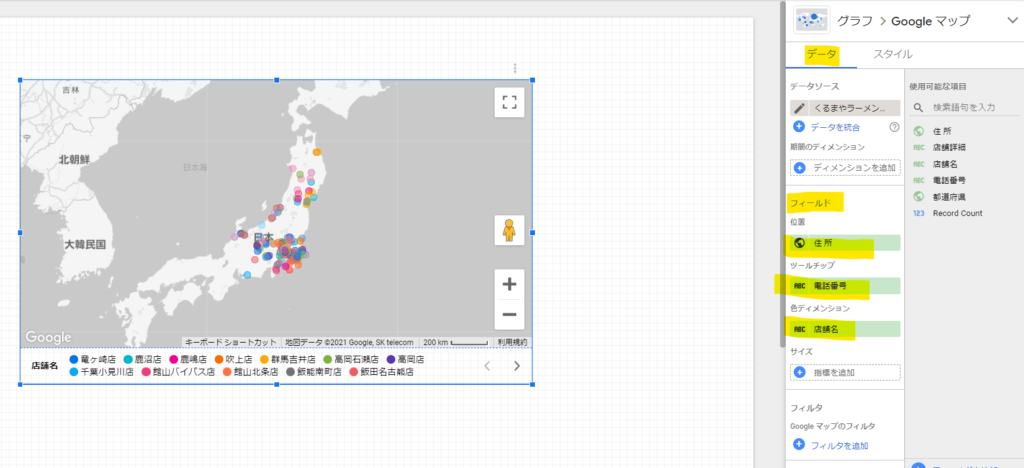
「データ」の「フィールド」の、
「位置」を「住所」
「ツールチップ」を「電話番号」
「色ディメンション」を「店舗名」
にすると、このようにそれっぽく描写がされます。完成!🎉

あとは、表の「スタイル」をいじったり、
フィルタや表を追加したければデータポータル上に追加すれば、、、
こんな感じにできます!
※ブログへの直埋め込みだとGoogleマップ部分が表示されないため、
正常なものは下記リンクにアクセスして確認してみてください。
https://datastudio.google.com/reporting/21876138-9c8d-4445-9b15-e6757c14ea1a/page/p_7t9w6ezdnc
みなさま、ぜひくるまやラーメンに足をお運びください!
当たり前ですが、味噌ラーメンがおすすめです!